24秋招:前端面试题学习与记录_001
参考:https://www.bilibili.com/video/BV12E41137h7
1、H5+C3 部分
1.1 cookies,sessionStorage 和 localStorage
问题:请描述一下cookies,sessionStorage和localStorage的区别?
分析:考察求职者对于本地存储的方式是否熟悉,因为初学者会把 cookies 和 sessionStorage 与 localStorage 搞混
解答:
- cookies :它是网站用来标记用户身份的一段数据,通常情况下是一段加密的字符串,并且默认情况之下只会在同源的HTTP请求中携带
- sessionStorage:它是浏览器本地存储的一种方式,以键值对的形式进行存储,并且存储的数据会在浏览器关闭之后自动删除
- localStorage:它也是浏览器本地存储的一种方式,和sessionStorage一样,也是以键值对的形式存在的,不过它存储的是一个持久化的数据,一般不主动删除,数据会一直存在
1.2 display:none; 与 visibility:hidden;
问题:display:none;与visibility:hidden;的区别?
分析:这是一个比较容易出现错误的CSS问题,没有大量实际开发经验的开发者,很难了解它们之间的区别
解答:
- 共同点:它们都可以让元素不可见
- 不同点:
- display:none; 会让元素完全从渲染树中消失,不渲染的时候不占据任何空间。而 visibility:hidden; 不会让元素从渲染树消失,不渲染时元素继续占据空间,只是内容不可见
- display:none; 是非继承属性,子孙节点消失是因为元素从渲染树消失造成,通过修改子孙节点属性无法显示;而 visibility:hidden; 是继承属性,子孙节点消失由于继承了 hidden ,通过设置 visibility:visible; 可以让子孙节点显式
1.3 为什么要初始化 CSS 样式
问题:为什么要初始化CSS样式?
分析:这个问题主要是看你有没有实际开发的经验,因为对于没有实际开发经验的同学,是不知道在正式项目开发时要初始化 CSS 样式的,也就是清理掉一些元素默认所携带的样式,比如默认的 padding 和 margin
解答:
- 因为浏览器的兼容问题,不同浏览器对有些元素的默认样式是不同的,并且默认的样式会影响到项目最终的布局,如果没对 CSS 初始化,那么有可能会出现浏览器之间的页面显示差异。
1.4 PostCSS
问题:什么是 postcss ,以及 postcss 有什么作用?
分析:有很多已经工作了两年、三年的开发者依然无法解释清楚 postcss 是什么,以及它的作用
解答:
- 首先明确 postcss 是一个平台
- 基于这个平台,可以使用一些插件,来优化 css 的代码。比如说:autoprefixer 插件,他就需要基于 postcss 使用,作用是可以帮助我们为 CSS 增加上不同的浏览器前缀。
2、JavaScript 部分
2.1 闭包
问题:解释一下什么是闭包?以及闭包解决了什么问题?
分析:闭包的问题一直是在前端方面非常被关注的问题,这个问题作为面试题经久不衰
解答:
- 什么是闭包?
- 闭包就是能够读取其他函数内部变量的=一个函数。通常情况下,我们会在一个函数中,去创建另外一个函数,然后通过新创建的这个函数来访问上层函数的局部变量,被访问到的局部变量会始终保存在内存之中。

2.2 原型与原型链
原型与原型链分别是什么?有什么特点?
分析:原型和原型链的问题和闭包一样,也是面试被问到频率很高的一个问题。
解答:
- 每个函数都有一个 prototype 属性,这个属性会指向一个对象,就是通过调用该构造函数而创建的实例的原型,可以通过实例对象的
__proto__来访问到这个原型对象。 - 实例在创建时,就会默认关联原型,并且会从原型继承属性。
- 而每一个原型对象又都会存在一个 constructor 属性,这个属性会指向关联的这个构造函数。
- 当访问一个实例对象的属性时,如果说这个实例对象中没有这个属性,那么 js 引擎就会去该实例对象的原型对象中去找
- 如果属性在原型对象中也找不到,那么就会去原型的原型中去找,一直到找到最上层的原型,也就是 Object 为止。

2.3 this 对象
问题:谈谈对 This 对象的理解
分析:在 JS 中一直存在着一个本不应该存在的问题,那就是关于 this 指向的问题。关于 this 的指向在其他的语言(比如java)中是非常明确的。但是因为 js 的历史问题,导致 this 的指向一直是一个重难点
解答:
- this 总是指向函数的直接调用者(而非间接调用者)
- 如果有 new 关键字,this 指向 new 出来的那个对象
- 在事件中,this 指向触发这个事件的对象,特殊的是,IE 中的 attachEvent 中的 this 总是指向全局对象 Window
2.4 webpack
问题:谈谈你对webpack的看法
分析:对于中级工程师来说,webpack的内容一般不会问的很深,因为除非是高软或者是架构师,否则一般不会去配置webpack,但是这并不是你可能光明正大说不会的理由
解答:
- webpack 是一个 JS 的模块打包工具,可以使用 webpack 管理项目中的 JS 模块依赖。
- Webpack 提供了一些默认的配置,比如说 devServer,我们可以利用 devServer 来快速启动一个开发时的web服务器。
- 并且因为 webpack 默认只能打包 js 文件,所以 webpack 额外提供了 loader 的概念,我们可以使用 loader 来预处理一些文件,并且可以打包除了 JS 之外的任何静态资源。
- 另外 webpack 还提供了插性的概念,我们可以使用很多的插件来在 webpack 上做一些辅助性的工作,比如 HtmlWebpackPlugin 这种用来创建 HTML 文件的插件。
2.5 promise
问题:谈谈你对 promise 的了解
分析:promise是目前开发中经常会用到的一个知识点,所以它是必须要掌握的
解答:
- 首先 promise 是 ES6 提出的一个异步编程解决方案。相比于传统的容易陷入回调地狱的异步回调方案来说,promise 会让异步的操作变得更加的优雅。
- ES6 规定 promise 是一个构造函数,所以我们需要通过 new 关键字来生成一个 promise 的实例对象。
- Promise 的构造函数接受一个函数作为参数,函数中的代码在 new primise 的时候,会立刻执行,我们可以在这里去执行异步代码的操作。并且该函数默认存在两个参数分别是 resolve和reject,这两个参数也是函数,用来标记异步执行的状态。
- 比如 resolve,当 promise 的异步操作完成的时候,我们可以调用 resolve 函数,来标记当前的异步操作已经完成了。
- 而 reject,是在异步操作失败的时候进行调用,用来标记当前的异步操作失败了。
- 这些标记的状态我们可以通过 promise 实例对象的 .then 方法和 .catch 方法接收。其中,.then 方法是异步完成的回调,.catach 是异步失败的回调。
2.6 null、undefined
问题:null和undefined的区别是什么?
分析:这个问题多出现在笔试中,是考察工程师基础知识掌握程度的一个很好的题目
解答:
- undefined :表示不存在这个值,是一个变量的最原始状态
- null :是一个具体的值,只不过这个值是一个空值而已
2.7 同步与异步
问题:什么是同步?什么是异步?他们的区别是什么?
分析:对于任何一门编程语言来说,同步和异步的概念永远都是一个重点问题
解答:
- 同步:线程被阻塞,等待任务返回结果。
- 异步:异步就是线程不会被阻塞,任务完成通知 JS 引擎。
2.8 event loop
问题:什么是 EventLoop ?
分析:询问 EventLoop,主要就是为了询问JS的一个线程机制,因为你只有了解了 JS 的单线程机制,你才可以理解什么是 EventLoop
解答:
- JavaScript 语言的一大特点就是单线程,也就是说,同一时间只能做一件事。
- 单线程就意味着,所有的任务都需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不等不一直等着。
- 于是,所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
- 同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能行后一个任务。
- 异步任务指的是,不进入主线程、而进入"任务队列”(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
- 而当主线程中的任务完成之后,主线程从"任务队列"中读取事件,这个过程是循环不断的,这就是 Event Loop (事件循环)。
2.9 bind、call、apply
问题:bind、call、apply的区别?
分析:这三个方法在 react 的项目中会使用的非常的多,并且因为这三个方法会牵扯到 this 的指向问题,所以在面试中被问到的概率会非常大
解答:
- call 和 apply 都是为了解决改变 this 的指向,作用都是相同的,只是传参的方式不同。
- 除了第一个参数外,call 可以接收一个参数列表,apply 只接受一个参数数组。
- bind 和其他两个方法作用也是一致的,只是该方法会返回一个函数。并且我们可以通过 bind 实现柯里化。

2.10 typeof 与 instanceof
问题:typeof 与 instanceof 的区别?
分析:typeof 与 instanceof 都是在项目中会经常使用到的方法,并且这两个方法的作用经常容易搞混,所以在面试中,这两个方法会经常被问到
解答:
- typeof:会返回一个值的类型。对于基本数据类型,除了 null 都可以返回正确的类型。而对于 null 则会返回 object,这是 js 的一个 bug 。而对于引用数据类型来说,除了函数之外,其他的都会返回 object
- instanceof:它是用来判断一个对象是否是另一个对象的实例,注意它只能用来判断对象

3、Vue 部分
3.1 Vue 生命周期
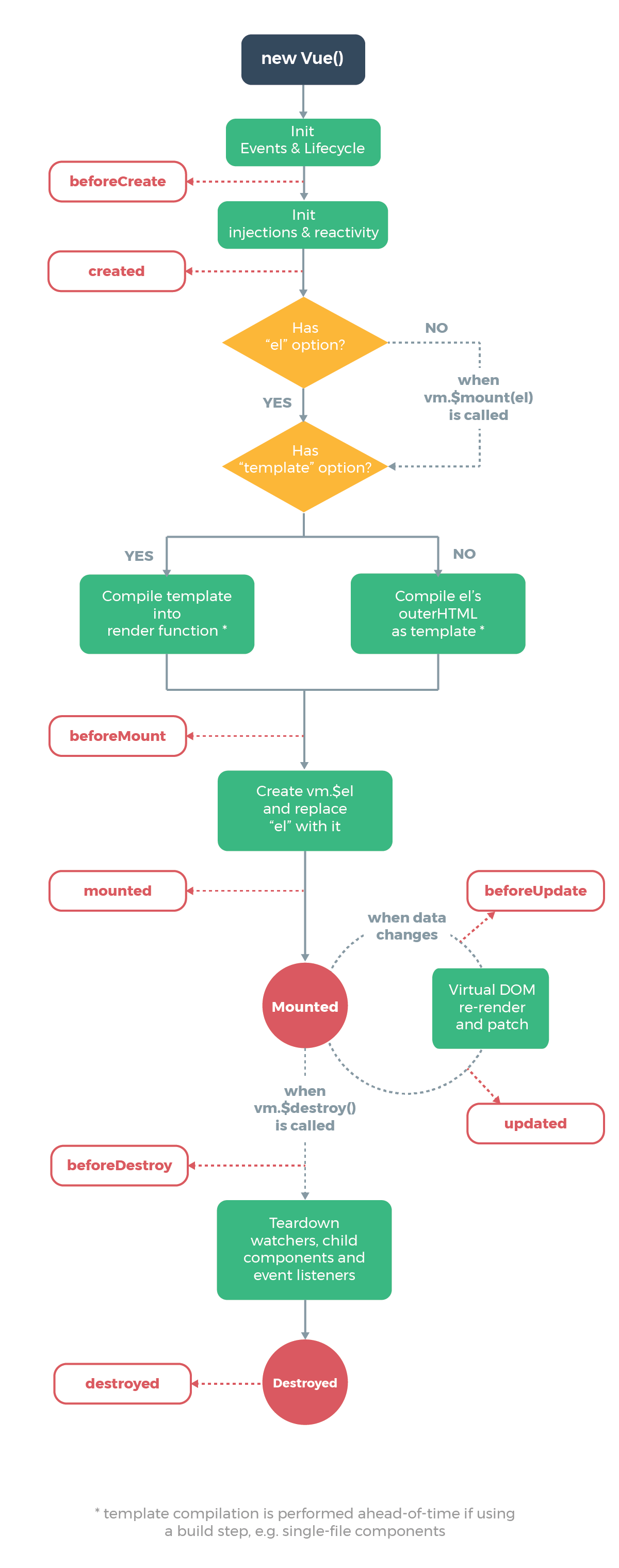
问题:请说一下对 Vue 生命周期的理解
分析:如果要使用 Vue 来开发项目,那么 Vue 生命周期部分,是必须要掌握的一个内容
解答:
- Vue 实例从创建到销毁的过程,就是生命周期。
- 总共分为 8 个阶段,分别为:创建前/后,载入前/后,更新前/后,销毁前/后

3.2 双向绑定的原理
问题:请说一下 Vue 实现双向数据绑定的原理
分析:如果你的简历中有关于 Vue 的内容,那么 Vue 实现双向数据绑定的原理是有很大概率会被问到的一个知识点
解答:
- vue 实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式。
- 数据劫持:通过 Object.defineProperty() 来劫持特对象各个属性的 setter,getter。
- 发布者-订阅者模式:在数据变动时发布者发布消息给订阅者,触发相应监听回调。
- 总的来说:当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty() 监听它们的 getter/setter 方法。这样,它们就可以让 Vue 追踪依赖,在对象的属性被==访问(get)和修改(set)==时通知变化。
3.3 参数传递
问题:请说一下 Vue 中如何实现参数的传递?
分析:Vue 中各个组件之间的参数传递,是使用Vue进行项目开发时大慨率会用到的一个知识点
解答:
- 父组件给子组件传值:子组件通过 pops 属性接受数据。
- 子组件给父组件传值:子组件通过 $emit 方法传递参数。
- 兄弟组件传值:对于兄弟组件之间传值来说,兄弟组件之间其实没有任何的相互依赖关系,也就是说他们之间其实没有关系。而对于没有关系的两个组件,如果想要进行数据传递,那么就需要有一个第三方。通过这个第三方来为两个没有关系的组件建立关系。目前比较通用的方式,主要有两种:
- 一个是 eventBus 方案,建立一个事件中心,通过它传递事件来进行数据传递。
- 第二个就是通过 vuex 来进行数据共享。
3.4 路由 VueRouter
问题:请说一下 Vue 的路由实现:hash 模式和 history 模式
分析:这个问题对于初、中级工程师来说被问到主要是一个加分项,因为路由模式在进行项目开发的时候所产生的影响比较有限,更大的影响是在项目部署之后的生产环境中
解答:
- hash 模式:是vue-router的默认模式使用哈希,URL 中会出现
#号字符,#以及#后面的字符称之为哈希(hash)。特点:hash 虽然在URL中,但不被包括在HTTP请求中。 - history 模式:国内线上项目使用的比较多的还是 history 模式,这种模式下 URL 中不会存在
#这种难看的字符。不过这种模式下,需要后台进行配合,因为 Vue 打包的项目通常是一个单页的应用,也就是任何的 URL 其实指向的都是一个HTML文件,所以我们需要在 apache 或者 nginx 中进行配置,当 URL 匹配不到资源时,指向同一个 html 页面的配置。
3.5 KeepAlive
问题:<keep-alive><\keep-alive> 的作用是什么?
分析:keepAlive 是构建公司级项目时经常会使用到的一个知识点
解答:
- KeepAlive 的作用:
<keep-alive></keep-alive>包裹动态组件时,会缓存不活动的组件实例,住要用于保留组件状态或避免重新渲染。
4、总结
目的:让大家可以针对每一个技术问题,以一种正确的方式,表达出自己心中对这个问题的理解。