javascript学习笔记——webapi_2_事件高级
本文是本人最近学习 javascript 的笔记,内容尚不完善,正在学习补充中!
事件高级
1. 注册事件(绑定事件)
1.1 注册事件概述
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式。
传统注册方式:
- 利用 on 开头的事件 onclick
- <button onclick=”alret('hi~')“>
- btn.onclick=function(){}
- 特点:注册事件的唯一性
方法监听注册方式:
- w3c 标准推荐方式
- addEventListener() 它是一个方法
- IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
1.2 addEventListener
eventTarget.addEventListener(type,listener[,useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
- type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是 false。学完 DOM 事件流后,我们再进一步学习
<body>
<button>传统注册事件</button>
<button>方法监听注册实践</button>
<script>
var btns = document.querySelectorAll('button');
// 1. 传统方式注册事件 只执行绑定的最后一个事件处理程序
btns[0].onclick = function() {
alert('hi~')
}
btns[0].onclick = function() {
alert('R U ok~')
}
// 2. 事件侦听注册事件 addEventListener 里面的事件类型是字符串
// 同一个元素,同一个事件可以添加多个侦听器(事件处理程序)
btns[1].addEventListener('click', function() {
alert('22');
})
btns[1].addEventListener('click', function() {
alert('33');
})
</script>
</body>
1.3 attachEvent 事件监听方式(非标准)
eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
- eventNameWithOn:事件类型字符串,比如 onclick 、onmouseover ,这里要带 on
- callback: 事件处理函数,当目标触发事件时回调函数被调用
注意:IE8 及早期版本支持
2. 删除事件(解绑事件)
2.1 删除事件的方式
-
传统注册方式
eventTarget.onclick = null; -
方法监听注册方式
eventTarget.removeEventListener(type, listener[, useCapture]); eventTarget.detachEvent(eventNameWithOn, callback); // ie8以前
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
var divs = document.querySelectorAll('div');
divs[0].onclick = function() {
alert('11');
// 1. 传统方式删除事件
divs[0].onclick = null;
}
//2. 方法监听注册方式删除事件 注:这里不能用匿名函数
divs[1].addEventListener('click', fn);
function fn() {
alert('22');
divs[1].removeEventListener('click', fn);
}
</script>
</body>
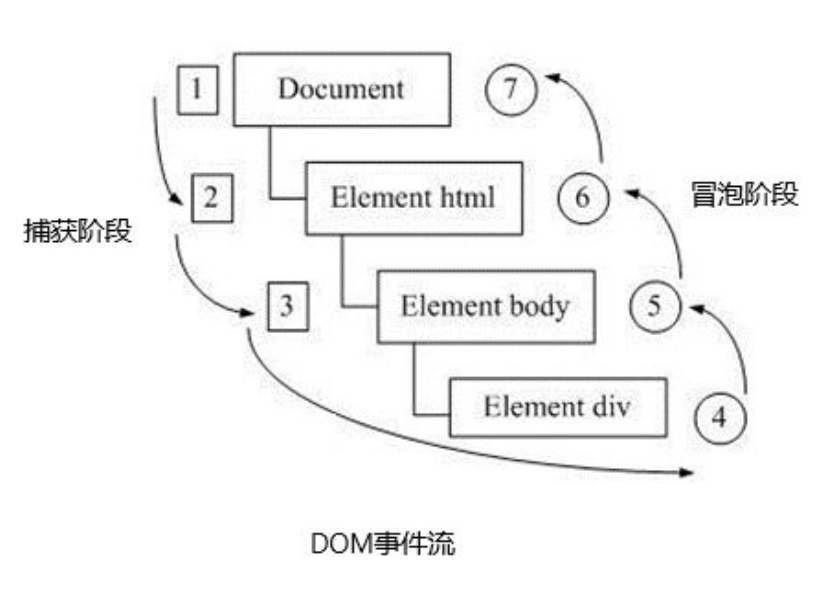
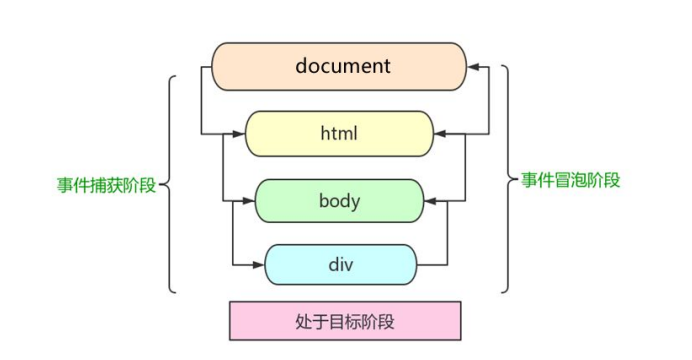
3. DOM 事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
DOM 事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段

- 事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
- 事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点( 最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡。

注意
- JS 代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick 和 attachEvent 只能得到冒泡阶段。
- addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
- 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
- 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件,我们后面讲解。
<body>
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
// DOM 事件流的三个阶段
// 1. JS 代码只能执行捕获或者冒泡其中的一个阶段。
// 2. onclick 和 attachEvent (ie) 只能得到冒泡阶段。
// 3. 捕获阶段 如果 addEventListener 第三个参数为 true ,那么则处于捕获阶段
// document -> html -> body -> father -> son
var son = document.querySelector('.son');
son.addEventListener('click', function() {
console.log('son');
}, true);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
console.log('father');
}, true);
// 4. 冒泡阶段 如果 addEventListener 第三个参数为 false 或者省略 ,那么则处于冒泡阶段
// son -> father -> body -> html ->document
var son = document.querySelector('.son');
son.addEventListener('click', function() {
console.log('son');
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
console.log('father');
}, false);
</script>
</body>

4. 事件对象
4.1 什么是事件对象
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象 event,它有很多属性和方法。
<body>
<div>123</div>
<div>123</div>
<script>
// 事件对象
var divs = document.querySelectorAll('div');
// 1. event 就是一个事件对象 写到我们监听函数的括号里
// 2. 事件对象只有有了事件才会存在,它是系统自动创建的,不需要传递参数
// 3. 事件对象是我们事件的一系列相关数据的集合 跟事件相关的 比如鼠标点击里面就包含了鼠标的相关信息,
// 4. 事件对象我们可以自己命名,比如 event、e
// 5. 事件对象也有兼容性问题 ie678 通过 window.event
divs[0].onclick = function(event) {
console.log(event);
}
divs[1].addEventListener('click', function(event) {
console.log(event);
})
</script>
</body>

4.2 事件对象的常见属性和方法

e.target 与 this 的区别:
<body>
<div>123</div>
<ul>
<li>abc</li>
<li>abc</li>
<li>abc</li>
</ul>
<script>
// 常见事件对象的属性和方法
// 1. e.target 返回的是触发事件的对象(元素)
// this 返回的是绑定事件的对象(元素)
var div = document.querySelector('div');
div.addEventListener('click', function(e) {
console.log(e.target);
console.log(this);
})
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// 我们给 ul 绑定了事件,那么 this 就指向 ul
console.log(this); // ul
// e.target 指向我们点击的那个对象 谁触发了这个事件
console.log(e.target); //li
})
</script>
</body>

事件对象阻止默认行为:
<body>
<div>123</div>
<a href="http://www.baidu.com">百度</a>
<form action="http://www.baidu.com">
<input type="submit" value="提交" name="sub">
</form>
<script>
// 常见事件对象的属性和方法
// 1. 返回事件类型
var div = document.querySelector('div');
div.addEventListener('click', fn);
function fn(e) {
console.log(e.type); // click
}
// 2. 阻止默认行为(事件) 让链接不跳转 或 让提交按钮不提交
var a = document.querySelector('a');
a.addEventListener('click', function(e) {
e.preventDefault(); // 该方法阻止默认事件行为,如不让链接跳转等
})
a.onclick = function() {
// 我们可以利用 return false 也能阻止默认行为,没有兼容性问题,但return 后的代码不再执行
return false;
}
</script>
</body>
5. 阻止事件冒泡
5.1 阻止事件冒泡的两种方式
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握.
阻止事件冒泡
- 标准写法:利用事件对象里面的 stopPropagation()方法
e.stopPropagation()- 非标准写法:IE 6-8 利用事件对象 cancelBubble 属性
e.cancelBubble = true;
<body>
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
// 常见事件对象的属性和方法
// 阻止冒泡 DOM 推荐的标准 stopPropagation()
var son = document.querySelector('.son');
son.addEventListener('click', function(e) {
console.log('son');
e.stopPropagation(); //阻止冒泡
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
console.log('father');
}, false);
document.addEventListener('click', function() {
console.log('document');
})
</script>
</body>
6. 事件委托(代理、委派)
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。生活中有如下场景:
咱们班有100个学生, 快递员有100个快递, 如果一个个的送花费时间较长。同时每个学生领取的时候,也需要排队领取,也花费时间较长,何如?
解决方案: 快递员把100个快递,委托给班主任,班主任把这些快递放到办公室,同学们下课自行领取即可。
优势: 快递员省事,委托 给班主任就可以走了。 同学们领取也方便,因为相信班主任。
-
事件委托
- 事件委托也称为事件代理, 在 jQuery 里面称为事件委派。
-
事件委托的原理
- 不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
- 以上案例:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上,ul 有注册事件,就会触发事件监听器。
-
事件委托的作用
- 我们只操作了一次 DOM ,提高了程序的性能。
<body>
<ul>
<li>之乎者也</li>
<li>之乎者也</li>
<li>之乎者也</li>
<li>之乎者也</li>
<li>之乎者也</li>
</ul>
<script>
// 事件委托的核心原理:给父节点添加监听器,利用事件冒泡影响每个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
console.log('123');
e.target.style.backgroundColor = 'pink';
})
</script>
</body>

7. 常用鼠标事件
7.1 常用鼠标事件

- 禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单。
<body>
我是一段不愿意分享的文字
<script>
// 1. contextmenu 我们可以禁用右键
document.addEventListener('contextmenu', function(e) {
e.preventDefault(); //取消默认事件
})
</script>
</body>
- 禁用鼠标选中(selectstart 开始选中)
<body>
我是一段不愿意分享的文字
<script>
// 2. 禁止选中文字 selectstart
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
</script>
</body>
7.2 鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象 MouseEvent 和键盘事件对象 KeyboardEvent。

<body>
<script>
// 鼠标事件对象 MouseEvent
document.addEventListener('click', function(e) {
// 1. client 鼠标在可视区的 X Y 坐标
console.log(e.clientX);
console.log(e.clientY);
// 2. page 鼠标在页面文档的 X Y 坐标
console.log(e.pageX);
console.log(e.pageY);
})
</script>
</body>
跟随鼠标的案例:

- 鼠标不断的移动,使用鼠标移动事件: mousemove
- 在页面中移动,给document注册事件
- 图片要移动距离,而且不占位置,我们使用绝对定位即可
- 核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的top和left 值就可以移动图片
<style>
img {
position: absolute;
}
</style>
<body>
<img src="http://md.gitnote.cn/WebApi笔记_2_事件高级-2021924104851.png" alt="">
<script>
var pic = document.querySelector('img');
document.addEventListener('mousemove', function(e) {
// mousemove 只要鼠标移动就触发
var x = e.pageX;
var y = e.pageY;
pic.style.left = x - 50 + 'px';
pic.style.top = y - 50 + 'px';
})
</script>
</body>

8. 常用键盘事件
8.1 常用键盘事件
事件除了使用鼠标触发,还可以使用键盘触发。

<body>
<script>
// 常用的键盘事件
// 1. keyup 按键弹起的时候触发
document.onkeyup = function() {
console.log('我弹起了!');
}
// 2. keydown 按键按下的时候触发
document.onkeydown = function() {
console.log('我按下了!');
}
// 3. keypress 按键按下的时候触发 不能识别功能键 ctrl shift
document.onkeypress = function() {
console.log('我按下了press!');
}
// 4. 三个事件的执行顺序 keydown keypress keyup
</script>
</body>
8.2 键盘事件对象

注意:
- onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。
- 在我们实际开发中,我们更多的使用keydown和keyup, 它能识别所有的键(包括功能键)
- Keypress 不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值
<body>
<script>
// 键盘事件对象中的 keyCode 属性,返回按下键的 ASCII 码值
document.addEventListener('keyup', function(e) {
console.log(e);
console.log(e.keyCode);
// 1. 我们的 keyup 和 keydown 事件不区分字母大小写 a 和 A 得到的都是 A:65
// 2. 我们的 keypress 事件区分字母大小写 a:97 A:65
})
</script>
</body>
模拟京东按键输入案例:

- 核心思路: 检测用户是否按下了s 键,如果按下s 键,就把光标定位到搜索框里面
- 使用键盘事件对象里面的keyCode 判断用户按下的是否是s键
- 搜索框获得焦点: 使用 js 里面的 focus() 方法
<body>
<input type="text" name="" id="">
<script>
var search = document.querySelector('input');
document.addEventListener('keyup', function(e) {
if (e.keyCode === 83) {
search.focus();
}
})
</script>
</body>