Qt学习笔记_第二阶段
1. QMainWindow
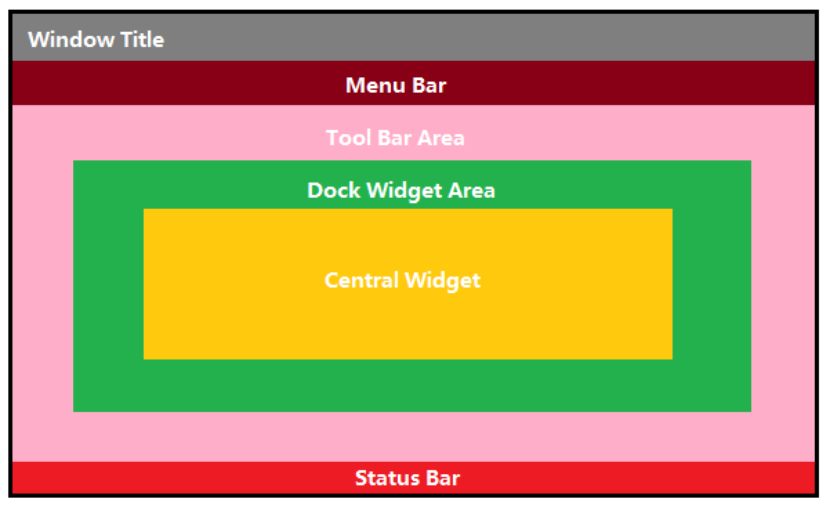
QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个锚接部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器,图片编辑器等。

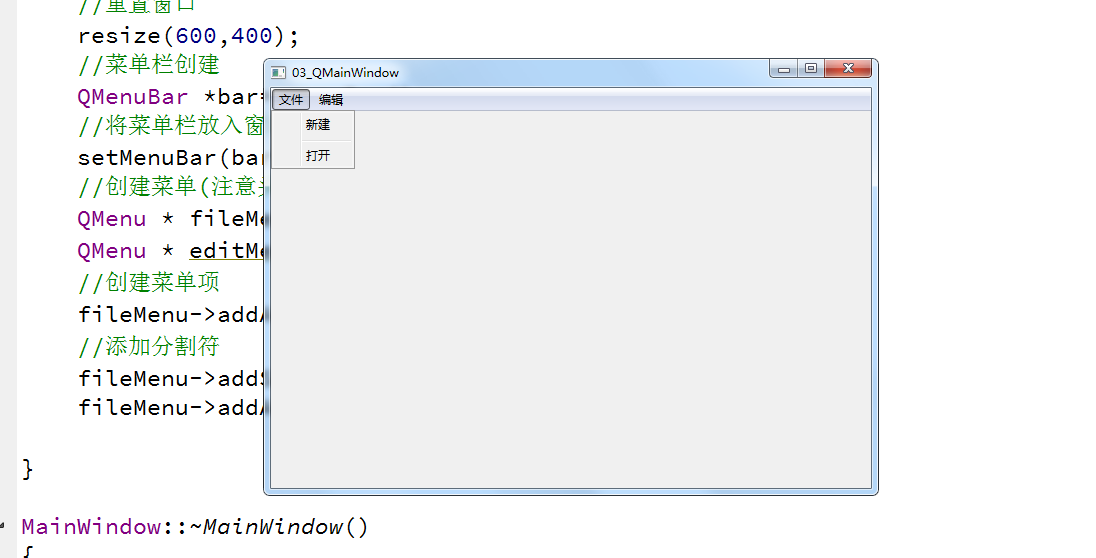
1.1 菜单栏
一个主窗口最多只有一个菜单栏。位于主窗口顶部、主窗口标题栏下面。
#include "mainwindow.h"
#include "QMenuBar"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//重置窗口
resize(600,400);
//菜单栏创建
QMenuBar *bar= menuBar();
//将菜单栏放入窗口中
setMenuBar(bar);
//创建菜单(注意头文件)
QMenu * fileMenu=bar->addMenu("文件");
QMenu * editMenu=bar->addMenu("编辑");
//创建菜单项
fileMenu->addAction("新建");
//添加分割符
fileMenu->addSeparator();
fileMenu->addAction("打开");
}
MainWindow::~MainWindow()
{
}

1.2 工具栏
主窗口的工具栏上可以有多个工具条,通常采用一个菜单对应一个工具条的的方式,也可根据需要进行工具条的划分。
//工具栏 可以有多个
QToolBar * toolBar = new QToolBar(this);
//将工具栏放入窗口中(注意头文件)
addToolBar(Qt::LeftToolBarArea,toolBar);
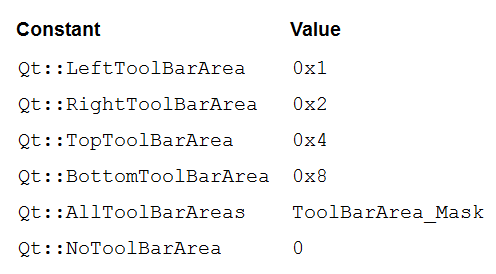
工具条是一个可移动的窗口,它的停靠区域由QToolBar的allowAreas决定,包括:

//工具栏 可以有多个
QToolBar * toolBar = new QToolBar(this);
//将工具栏放入窗口中(注意头文件)
addToolBar(Qt::LeftToolBarArea,toolBar);
//后期设置,只允许左右停靠
toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
//设置不要浮动到中间
toolBar->setFloatable(false);
//设置移动(总开关)
toolBar->setMovable(false);
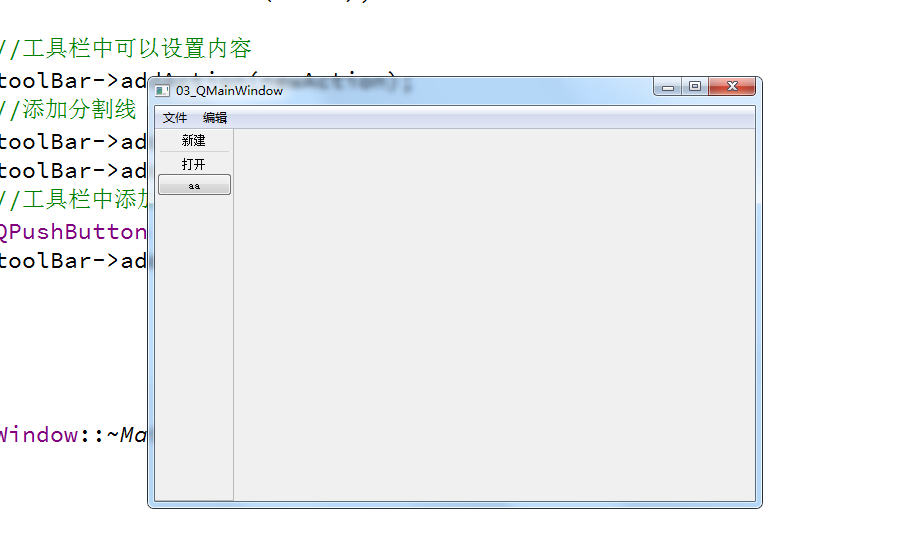
//工具栏中可以设置内容
toolBar->addAction(newAction);
//添加分割线
toolBar->addSeparator();
toolBar->addAction(openAction);
//工具栏中添加控件
QPushButton *btn=new QPushButton("aa",this);
toolBar->addWidget(btn);

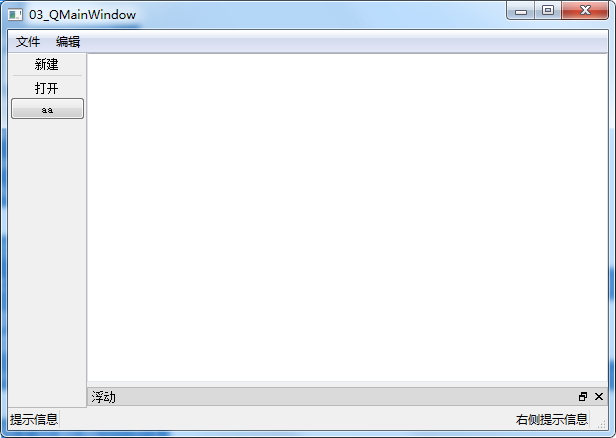
1.3 状态栏、铆接部件(浮动窗口)、中心部件(核心部件)
状态栏最多有一个

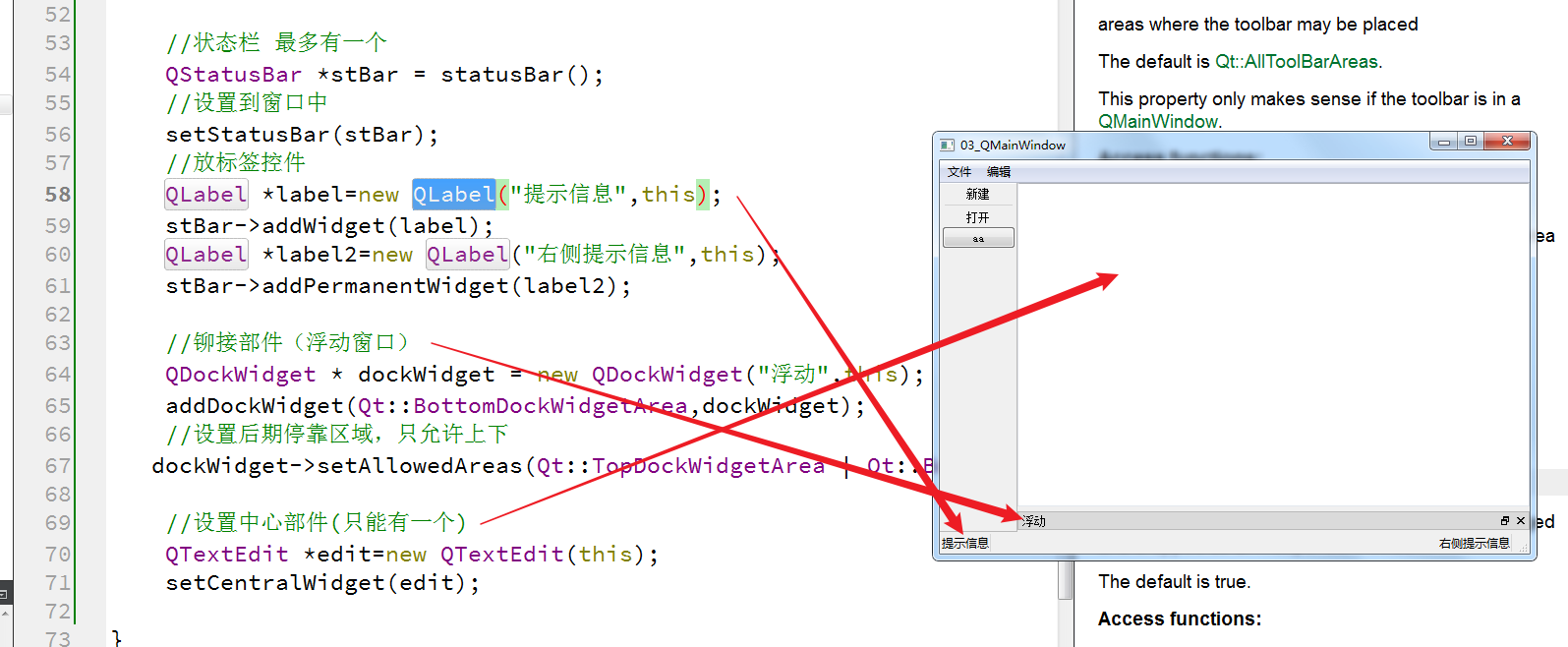
//状态栏 最多有一个
QStatusBar *stBar = statusBar();
//设置到窗口中
setStatusBar(stBar);
//放标签控件
QLabel *label=new QLabel("提示信息",this);
stBar->addWidget(label);
QLabel *label2=new QLabel("右侧提示信息",this);
stBar->addPermanentWidget(label2);
//铆接部件(浮动窗口)可以多个
QDockWidget * dockWidget = new QDockWidget("浮动",this);
//将铆接部件放入窗口底部
addDockWidget(Qt::BottomDockWidgetArea,dockWidget);
//设置后期停靠区域,只允许上下
dockWidget->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);
//设置中心部件(只能有一个)
QTextEdit *edit=new QTextEdit(this);
setCentralWidget(edit);
技巧:用 set 的只能创建一个,用 add 的可以创建多个

2. QtSource
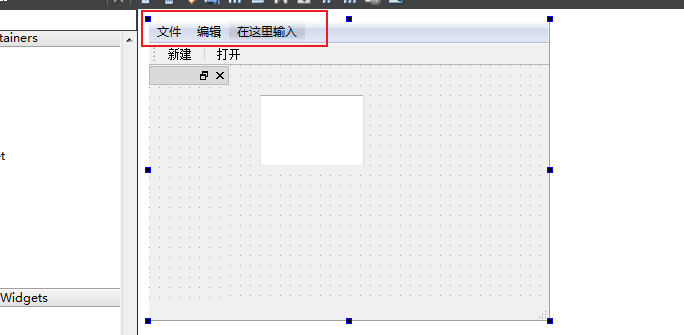
2.1 ui 界面拖拽
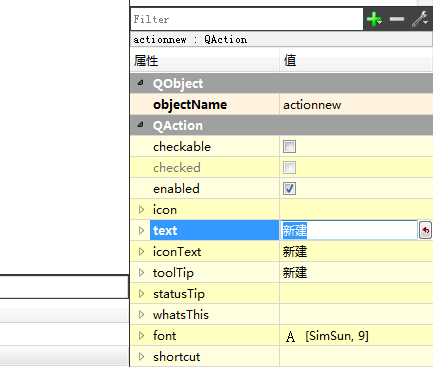
可以直接在 ui 界面输入导航栏和状态栏,默认输入为英文,可在左下角中将其 text 改为中文。


2.2 导航栏状态栏等添加图片资源
- 首先将图片资源复制到项目文件夹下
- 右键项目创建新文件,qt->qtresources,
- 给项目起一个名字,例 res,系统自动生成 res.qrc
- 先添加前缀,后添加文件
- 使用:
": + 前缀名 + 文件名"
// ui->actionnew->setIcon(QIcon("C:/Users/Administrator/Desktop/1.jpg"));
// 使用添加Qt资源 ": + 前缀名 + 文件名"
ui->actionnew->setIcon(QIcon(":/Image/Luffy.png"));
ui->actionopen->setIcon(QIcon(":/Image/LuffyQ.png"));
3. 对话框
对话框分为模态对话框和非模态对话框。
- 模态对话框:不可以对其他窗口进行操作
- 非模态对话框:可以对其他窗口进行操作
//点击新建按钮,弹出一个对话框
connect(ui->actionnew,&QAction::triggered,this,[=](){
//对话框 分类
//模态对话框(不可以对其他窗口进行操作) 非模态对话框(可以对其他窗口进行操作)
// 模态对话框创建 阻塞功能
// QDialog dlg(this);
// dlg.resize(200,100);
// dlg.exec();
// 非模态对话框创建
//防止一闪而过,创建到堆区
QDialog *dlg2=new QDialog(this);
dlg2->resize(200,100);
//防止内存泄露
dlg2->setAttribute(Qt::WA_DeleteOnClose);
dlg2->show();
});
- 消息对话框:返回值为 standardButton 类型
//消息对话框:
// 错误对话框
// QMessageBox::critical(this,"critical","错误");
//信息对话框
// QMessageBox::information(this,"info","信息");
//问题对话框
// QMessageBox::question(this,"question","问题");
//参数1:父亲,参数2:标题,参数3:内容,参数4:按键的类型,参数5:默认关联回车的类型
// QMessageBox::question(this,"question","问题",QMessageBox::Save|QMessageBox::Cancel,QMessageBox::Cancel);
if(QMessageBox::Save == QMessageBox::question(this,"question","问题",QMessageBox::Save|QMessageBox::Cancel,“QMessageBox::Cancel))
{
qDebug()<<"save";
}else{
qDebug()<<"Cancel";
}
可以根据对话框的返回值判断用户的输入。
//其他标准对话框
//颜色对话框(注意头文件)
// QColorDialog::getColor(QColor(255,0,0));
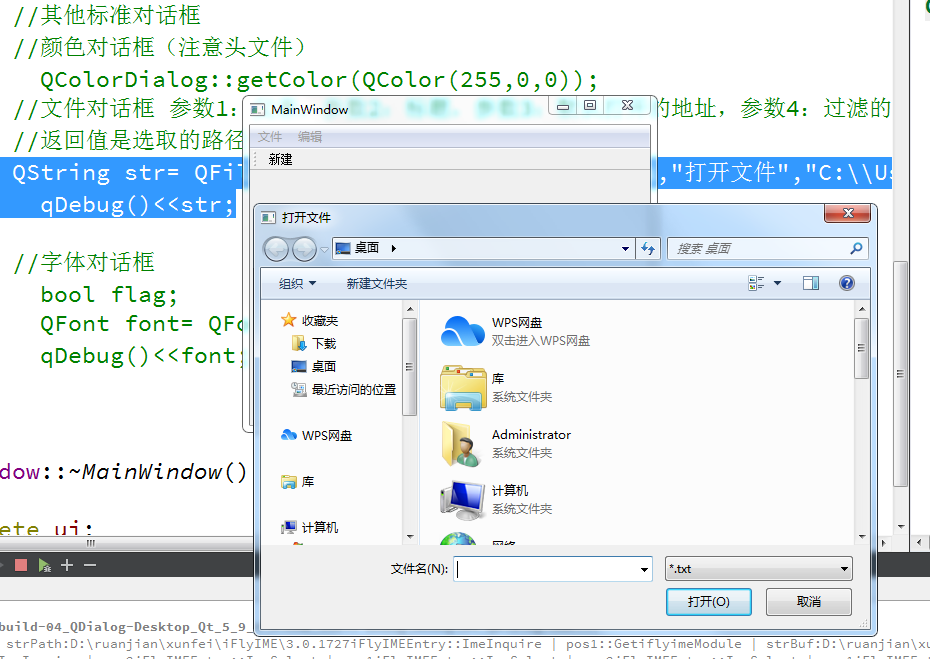
//文件对话框 参数1:父亲,参数2:标题,参数3:默认打开的地址,参数4:过滤的文件格式
//返回值是选取的路径
// QString str= QFileDialog::getOpenFileName(this,"打开文件","C:\\Users\\Administrator\\Desktop","*.txt");
// qDebug()<<str;
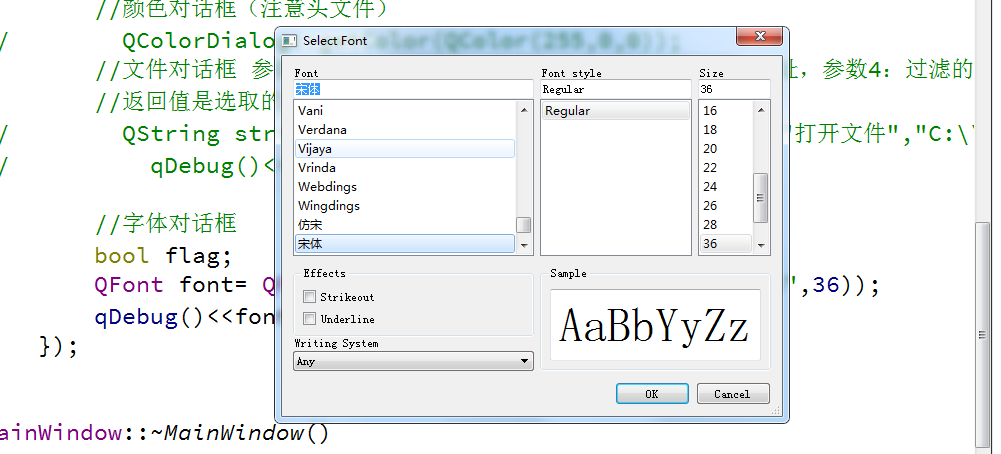
//字体对话框
bool flag;
QFont font= QFontDialog::getFont(&flag,QFont("宋体",36));
qDebug()<<font;


4. 界面布局
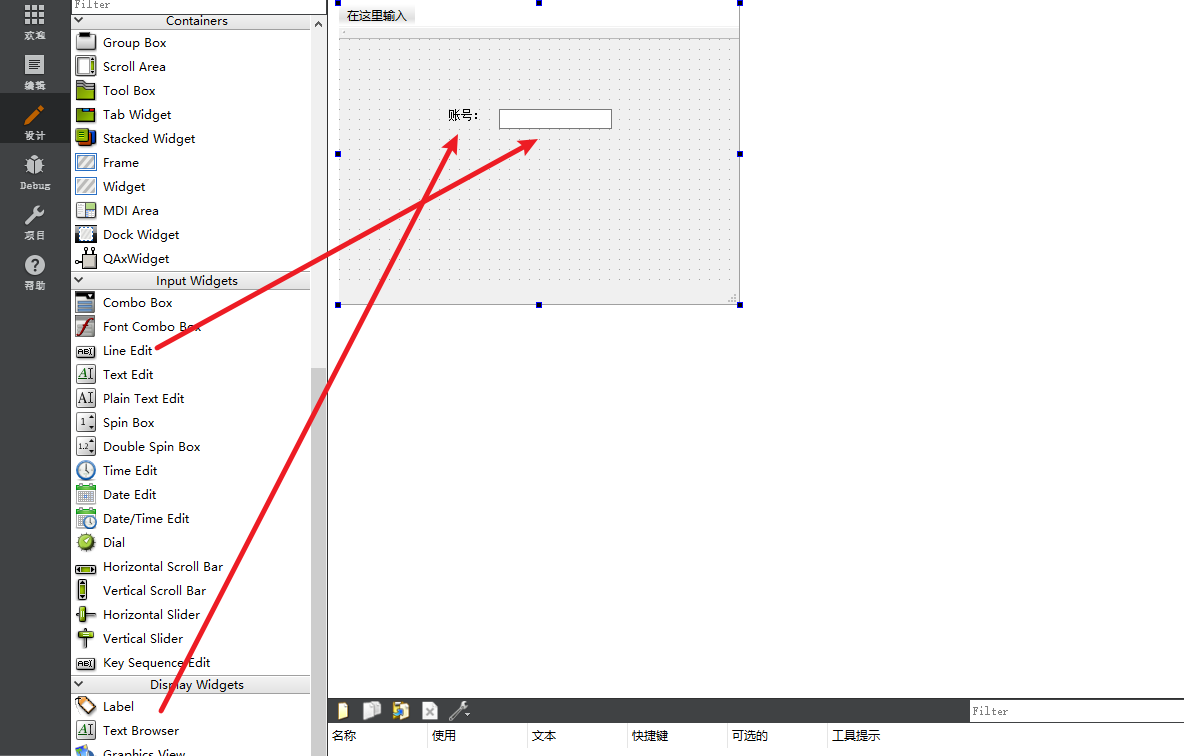
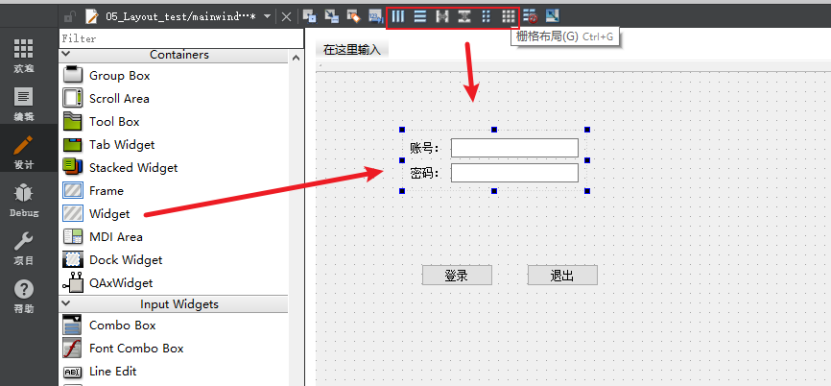
实现一个登录界面布局,利用 qt 中 ui 设计的方式进行窗口的设计与美化。
- 选择
label进行登录框文字填写,使用line Edit当作输入框,使用push Button做点击按钮使用。

- 对于输入框与文字等不容易对其的,可以新建一个
Widget,将输入框和文字拖入Widget中,然后根据需要选择水平布局,垂直布局,栅格布局。

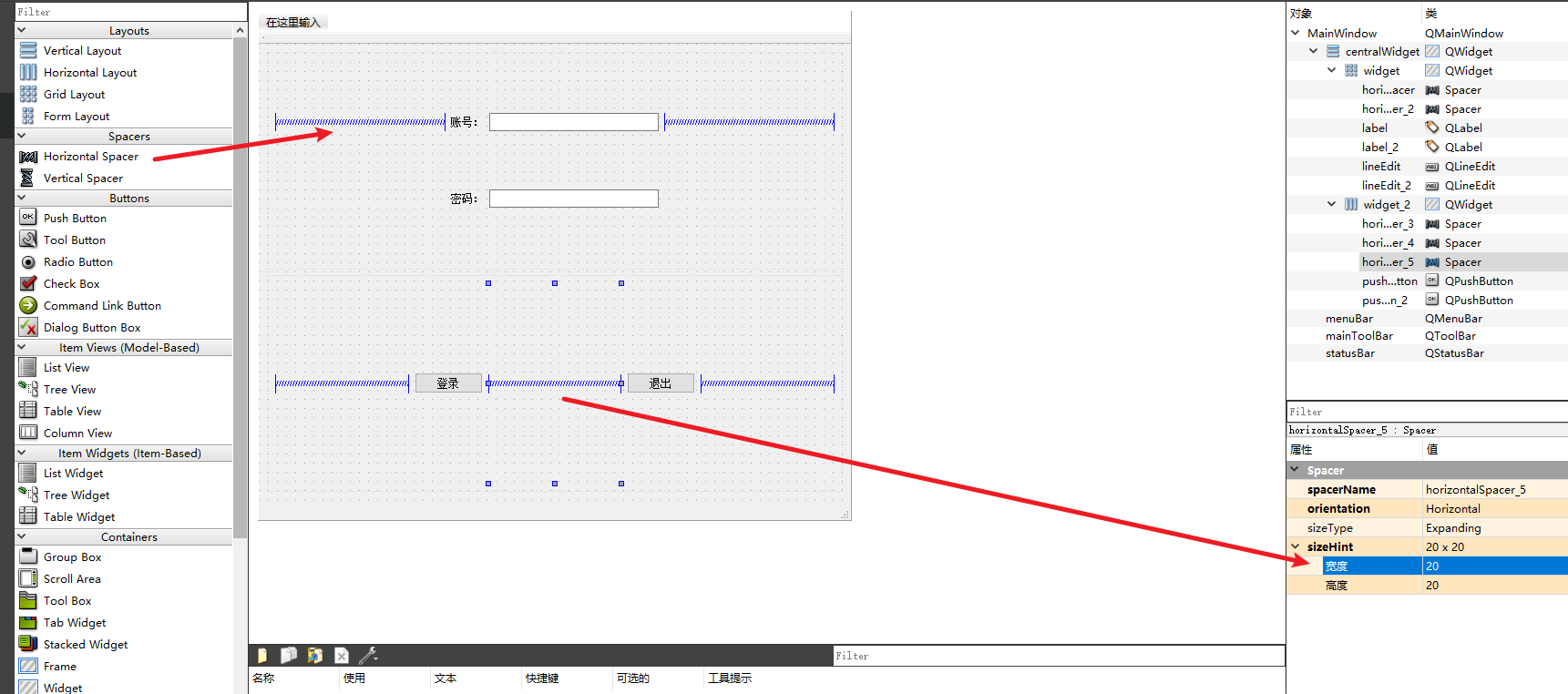
-
登录框与文字之间默认是两端对齐,可以通过添加弹簧
horizontal Spacer的方式向中间挤,同时弹簧也可以手动调节宽度。

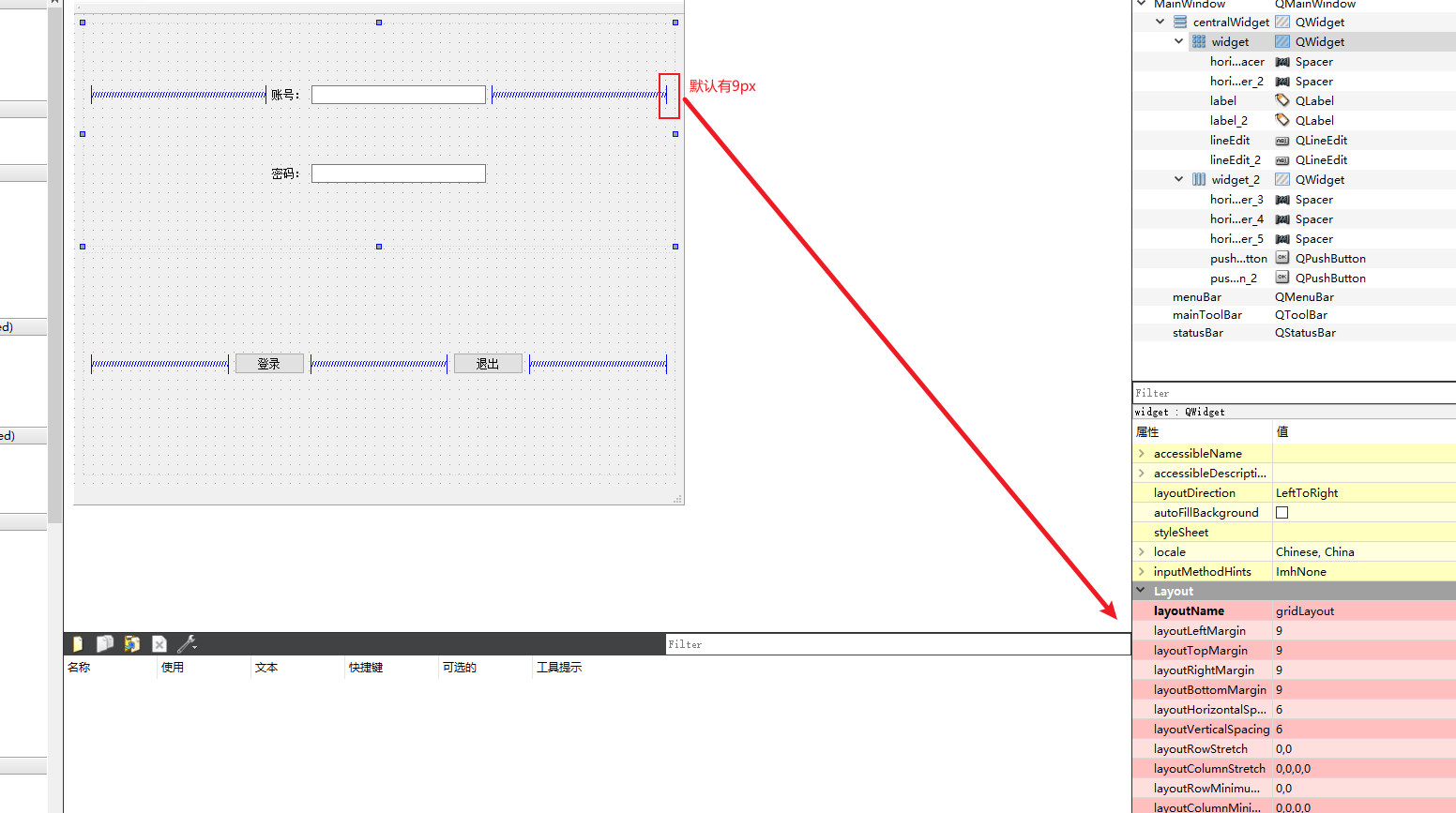
-
默认窗口与控件之间有9px的间距,可以通过参数进行调整。选中窗口,在左侧向下翻,找到
layout,下面有layoutLeftMargin等参数,调整其即可。

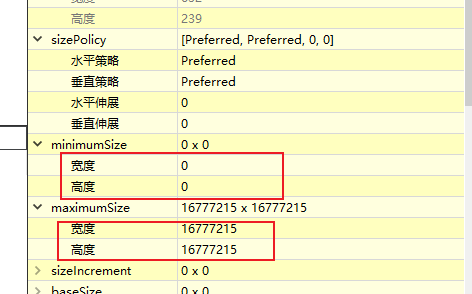
-
默认的窗口特别大,可以选中窗口,在右下角
sizePolicy垂直策略里进行调整。 -
总窗口也可以固定大小,在右下角
minimunSize,maximunSize中进行调整。

6. 控件
6.1 按钮组
-
tool Buttom工具按钮,常用于显示图片,若还想显示文字,修改风格:toolButtomStyle,设置凸起风格:autoRaise -
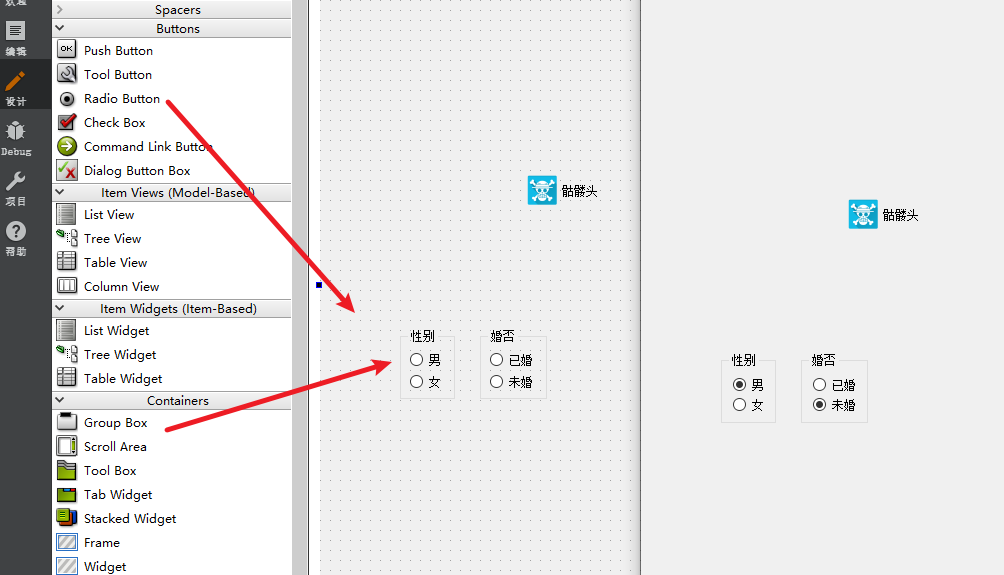
Radio Buttom单选钮
桌面上的Radio Buttom默认只能选择一个,若有多个不同场合要使用该控件,需要使用Group Box进行分组操作。

//设置单选钮 默认选中男 ui->rBtnMan->setChecked(true); //当选中女后,打印信息 connect(ui->rBtnWoman,&QRadioButton::clicked,this,[](){ qDebug()<<"Woman"; }); -
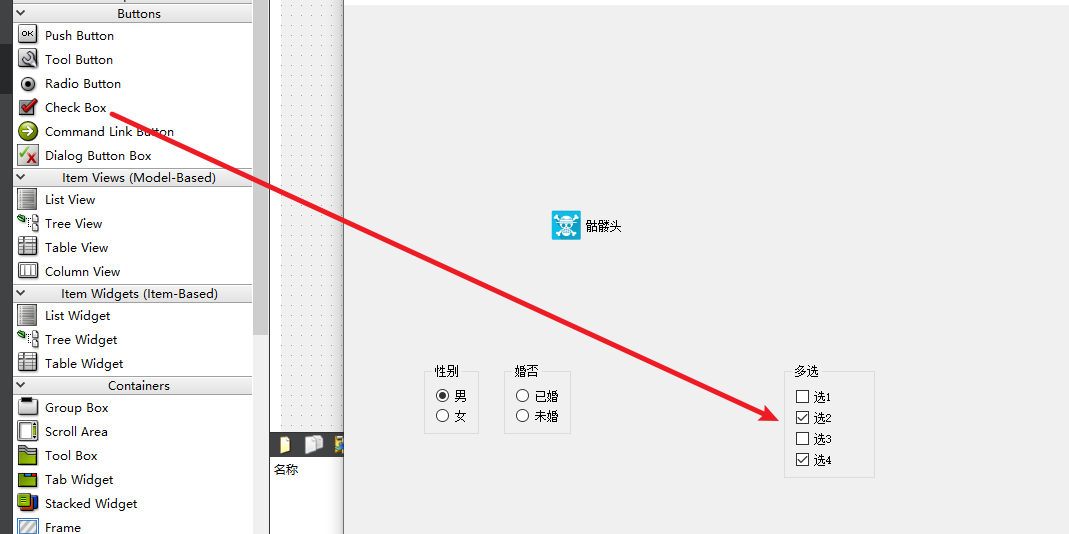
Check Box多选按钮,一般使用一个Group Box将其包裹起来。多选按钮有一个stateChanged(int state)状态,其中选中时 state 返回2,未选中时 state 返回0。
//多选按钮,选中打印信息 state 值 2为选中,0为未选中 connect(ui->checkBox_4,&QCheckBox::stateChanged,this,[=](int state){ qDebug()<<state; });
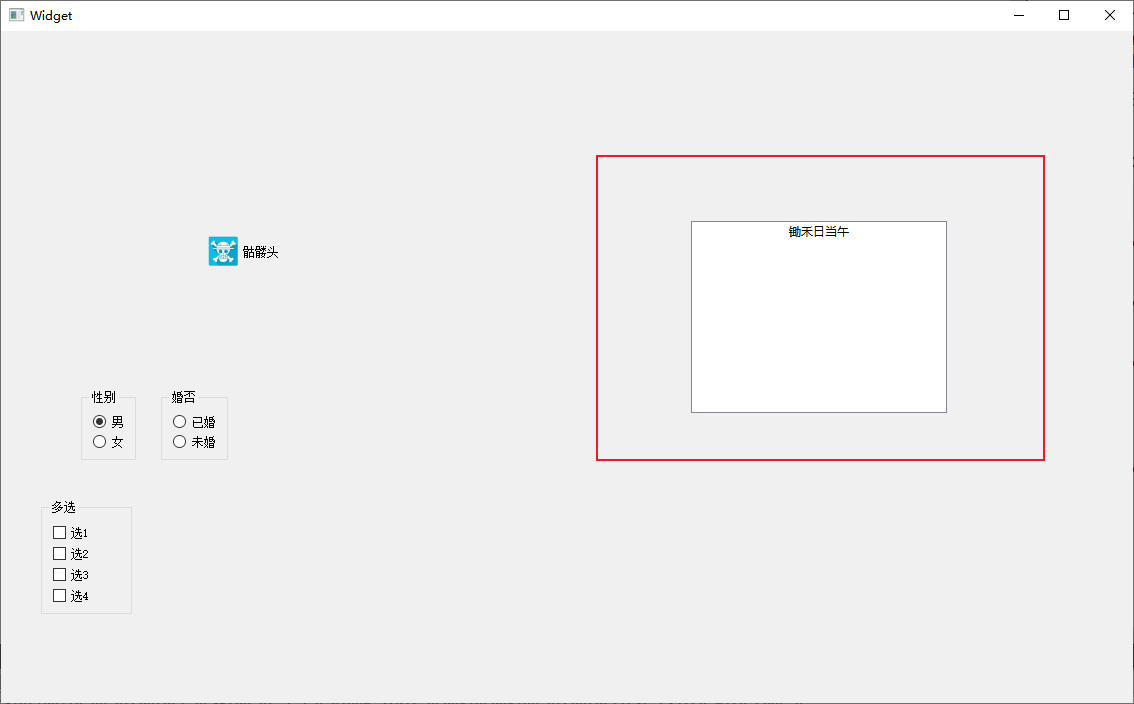
6.2 List Widget 列表容器
利用 QListWidgetItem 创建一行内容,使用 ui->listWidget->addItem(item) 将其添加到 ui 的容器中,使用 item->setTextAlignment(int) 可以设置其居中形式。,可利用帮助文档查看。
也可以用 addItems 一次性添加一首诗。
//利用 listWidget 写诗
QListWidgetItem * item =new QListWidgetItem("锄禾日当午");
//将一行诗放入 listWidget 控件中
ui->listWidget->addItem(item);
//设置文本居中
item->setTextAlignment(Qt::AlignHCenter);

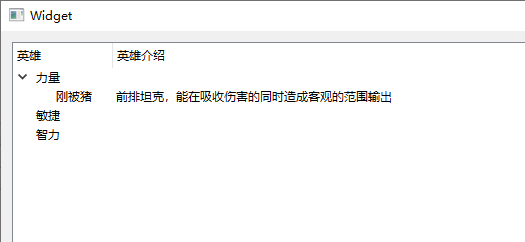
6.3 treeWidget 树控件
- 设置表头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍"); - 创建并加载顶层结点:addTopLevelItem
QTreeWidgetItem *item1=new QTreeWidgetItem(QStringList()<<"力量");
ui->treeWidget->addTopLevelItem(item1); - 创建并添加子节点 :addChild
QStringList heroL1;
heroL1<<"刚被猪"<<"前排坦克,能在吸收伤害的同时造成客观的范围输出";
QTreeWidgetItem *li =new QTreeWidgetItem(heroL1);
item1->addChild(li);

//treeWidget 树控件的使用
//设置表头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
QTreeWidgetItem *item1=new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem *item2=new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem *item3=new QTreeWidgetItem(QStringList()<<"智力");
//加载顶层节点
ui->treeWidget->addTopLevelItem(item1);
ui->treeWidget->addTopLevelItem(item2);
ui->treeWidget->addTopLevelItem(item3);
//追加子节点
QStringList heroL1;
heroL1<<"刚被猪"<<"前排坦克,能在吸收伤害的同时造成客观的范围输出";
QTreeWidgetItem *li =new QTreeWidgetItem(heroL1);
//添加子节点
item1->addChild(li);
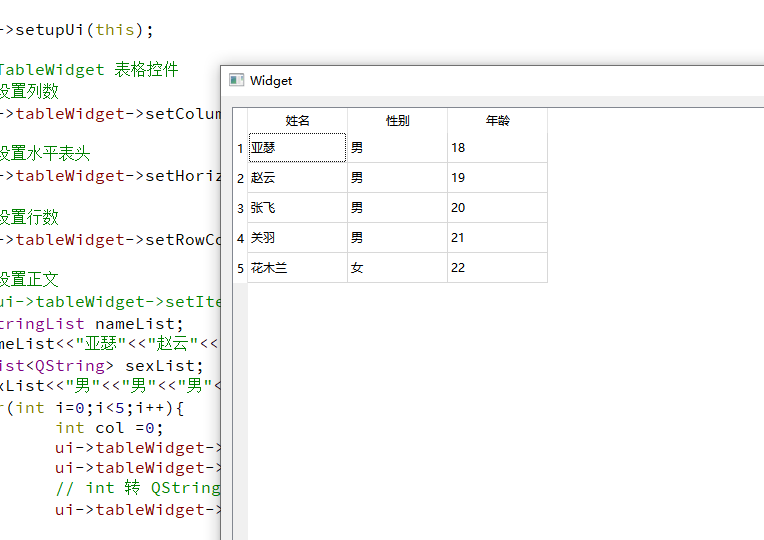
6.4 TableWidget 表格控件
- 设置列数
ui->tableWidget->setColumnCount(3) - 设置水平表头,使用了 QSrtringList
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄") - 设置行数
ui->tableWidget->setRowCount(5) - 设置正文
- 首先创建一个 QStringList ,将数据放到 QStringList 中
QStringList nameList;
nameList<<"亚瑟"<<"赵云"<<"张飞"<<"关羽"<<"花木兰"; - 通过循环的方式将 QStringList 数组中的数据放到表格正文中
- int 转 QString :通过
QString::number(int)
- 首先创建一个 QStringList ,将数据放到 QStringList 中
//TableWidget 表格控件
//设置列数
ui->tableWidget->setColumnCount(3);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tableWidget->setRowCount(5);
//设置正文
// ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
QStringList nameList;
nameList<<"亚瑟"<<"赵云"<<"张飞"<<"关羽"<<"花木兰";
QList<QString> sexList;
sexList<<"男"<<"男"<<"男"<<"男"<<"女";
for(int i=0;i<5;i++){
int col =0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i)));
// int 转 QString
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number((i+18))));
}