javascript学习笔记——webapi_3_BOM
这是本人最近学习 JavaScript_BOM 的一些记录,用来提醒和复习等使用!
BOM 浏览器对象模型
1. BOM 概述
1.1 什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。
DOM:
- 文档对象模型
- DOM 就是把「文档」当做一个「对象」来看待
- DOM 的顶级对象是 document
- DOM 主要学习的是操作页面元素
- DOM 是 W3C 标准规范
BOM:
- 浏览器对象模型
- 把「浏览器」当做一个「对象」来看待
- BOM 的顶级对象是 window
- BOM 学习的是浏览器窗口交互的一些对象
- BOM 是浏览器厂商在各自浏览器上定义的,兼容性较差
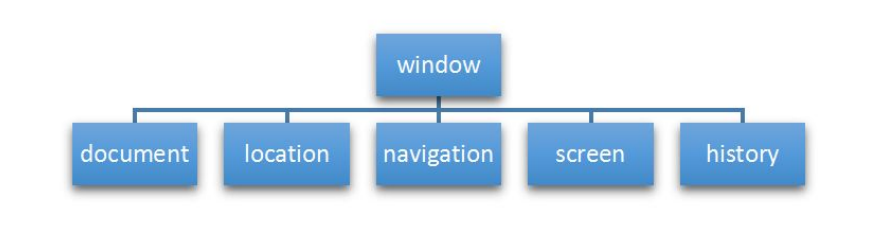
1.2 BOM 的构成
BOM 比 DOM 更大,它包含 DOM 。

window 对象是浏览器的顶级对象,它具有双重角色。
- 它是 JS 访问浏览器窗口的一个接口。
- 它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
注意:window下的一个特殊属性 window.name
2. window 对象的常见事件
2.1 窗口加载事件
window.onload=function(){}
或者
window.addEvenListener('load',function(){})
window.onload 是窗口 (页面) 加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 才调用的处理函数。
注意:
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕, 再去执行处理函数。
- window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
- 如果使用 addEventListener 则没有限制
document.addEventListener('DOMContentLoaded',function(){})
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
2.2 调整窗口大小事件
window.onresize=function(){}
或者
window.addEventListener('resize',function(){})
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<body>
<div></div>
<script>
var div = document.querySelector('div');
window.addEventListener('resize', function() {
// window.innerWidth 当前屏幕的宽度
console.log(window.innerWidth);
if (window.innerWidth <= 800) {
// 宽度 < 800 时,隐藏 div
div.style.display = 'none';
}else{
div.style.display = 'block';
}
})
</script>
</body>
3. 定时器
3.1 两种定时器
window 对象给我们提供了 2 个非常好用的方法-定时器。
- setTimeout()
- setInterval()
3.2 setTimeout() 定时器
window.setTimeout(调用函数,[延迟的毫秒数])
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
注意:
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。第三种不推荐
- 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
<body>
<script>
// 1. setTimeout
// 语法规范:window.setTimeout(调用函数,[延迟的毫秒数])
// 延时时间单位是毫秒,但是可以省略,省略默认为 0
// 页面中可能有很多的定时器,我们经常给定时器加标识符(名字)
var timer1 = setTimeout(function() {
console.log(11);
}, 3000);
var timer2 = setTimeout(fn, 5000);
function fn() {
console.log(22);
}
</script>
</body>
setTimeout() 这个调用函数我们也称为回调函数 callback 。
普通函数是按照代码顺序直接调用。
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数。
5秒后关闭广告案例:

<style>
div {
width: 150px;
height: 400px;
background-color: pink;
}
</style>
<body>
<div>广告</div>
<script>
var ad = document.querySelector('div');
setTimeout(function() {
ad.style.display = 'none';
}, 5000);
</script>
</body>

3.3 停止 setTimeout() 定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。timeoutID 为之前定义的标识符。
<body>
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
var timer1 = setTimeout(() => {
console.log('爆炸了!');
}, 5000);
btn.addEventListener('click', function() {
clearTimeout(timer1);
})
</script>
</body>
3.4 setInterval() 定时器
window.setInterval(回调函数,[间隔毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
倒计时案例:

<style>
span {
width: 50px;
height: 50px;
background-color: pink;
display: block;
float: left;
margin-left: 10px;
font-size: 30px;
line-height: 50px;
text-align: center;
}
</style>
<body>
<div>
<span class="h">1</span>
<span class="m">2</span>
<span class="s">3</span>
</div>
<script>
// 1. 获取元素
var hh = document.querySelector('.h');
var mm = document.querySelector('.m');
var ss = document.querySelector('.s');
var inputTime = +new Date('2021-09-26');
// 倒计时函数
function countDown() {
var nowTime = +new Date();
var times = (inputTime - nowTime) / 1000;
var h = parseInt(times / 60 / 60);
var m = parseInt(times / 60 % 60);
var s = parseInt(times % 60);
hh.innerHTML = h;
mm.innerHTML = m;
ss.innerHTML = s;
}
setInterval(countDown, 1000);
</script>
</body>

3.5 停止 setInterval() 定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。
发送短信案例:

<body>
手机号码:<input type="number" name="" id="">
<button>发送</button>
<script>
var time = 10;
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
btn.disabled = true;
var timer1 = setInterval(() => {
if (time) {
btn.innerHTML = '还剩余' + time + '秒';
time--;
} else {
clearInterval(timer1);
btn.innerHTML = '发送';
btn.disabled = false;
// time 需要重新赋值,以便下次操作
time = 10;
}
}, 1000);
})
</script>
</body>

3.6 this
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象。
现阶段,我们先了解一下几个this指向
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
- 方法调用中谁调用this指向谁
- 构造函数中this指向构造函数的实例
4. JS 执行机制
4.1 JS 是单线程
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
4.2 同步和异步
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
同步:
- 前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
- 你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。
4.3 同步执行与异步执行
同步任务:
- 同步任务都在主线程上执行,形成一个执行栈。
异步任务:
- JS 的异步是通过回调函数实现的。
- 一般而言,异步任务有以下三种类型:
- 1、普通事件,如 click、resize 等
- 2、资源加载,如 load、error 等
- 3、定时器,包括 setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。

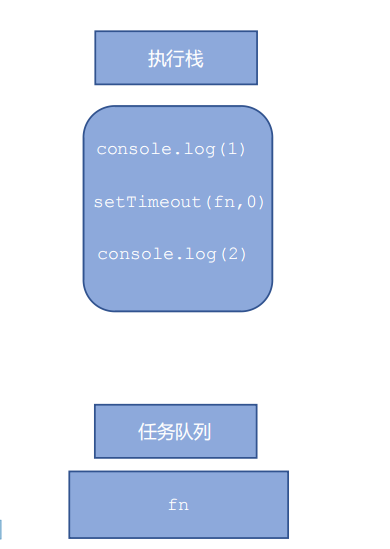
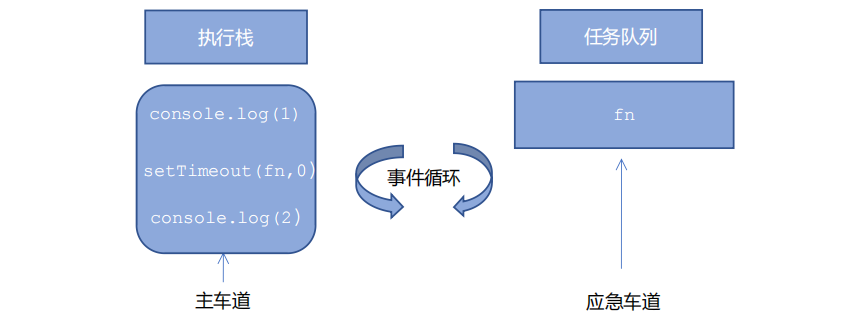
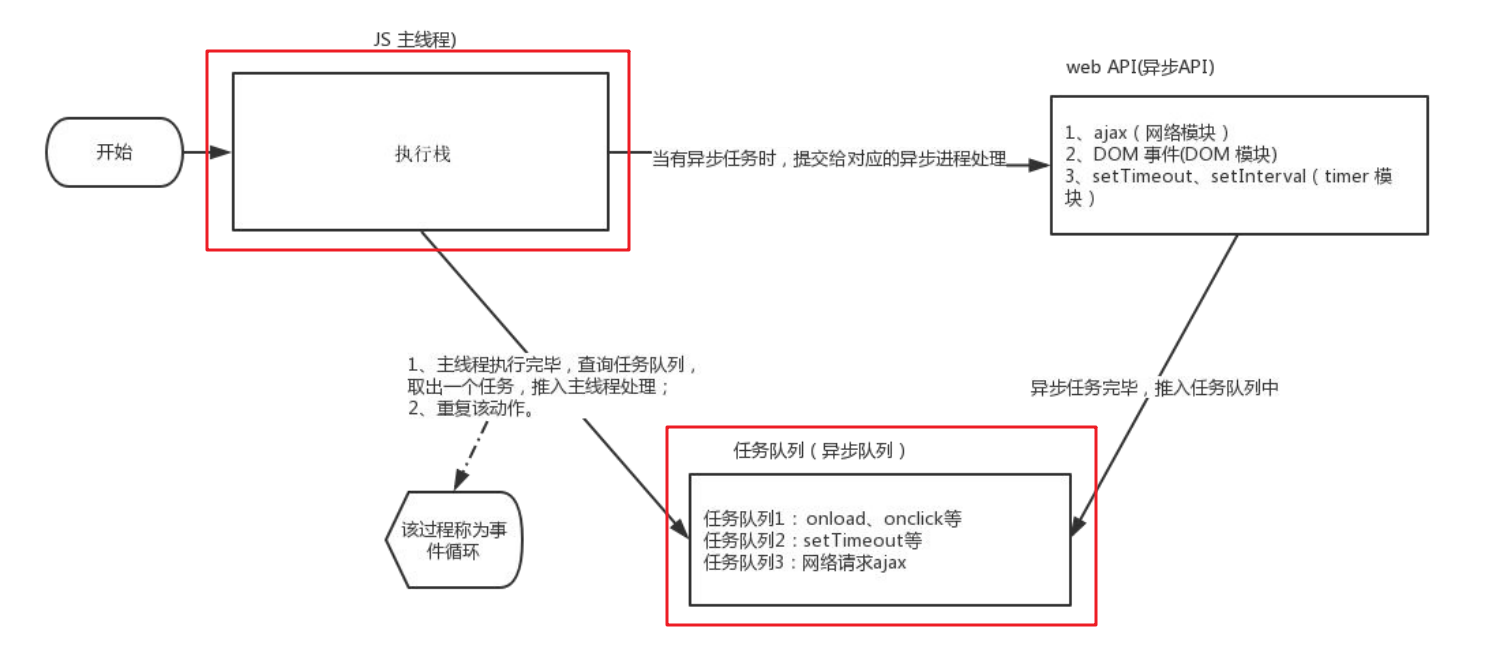
4.4 JS 执行机制
- 先执行执行栈中的同步任务。
- 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。

5. location 对象
5.1 什么是 localtion 对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
5.2 URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link

5.3 location 对象的属性

重点记住: href 和 search
<body>
<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
console.log(location.href); // 打印当前 URL
location.href = 'http://blog.gitnote.cn'; // 去往新的URL
})
</script>
</body>
5秒后跳转首页案例:

<body>
<div></div>
<script>
var div = document.querySelector('div');
var time = 5;
setInterval(function() {
if (time) {
div.innerHTML = '你将在' + time + 's后转到首页';
time--;
} else {
location.href = 'http://blog.gitnote.cn'; // 去往新的URL
time = 5;
}
}, 1000)
</script>
</body>

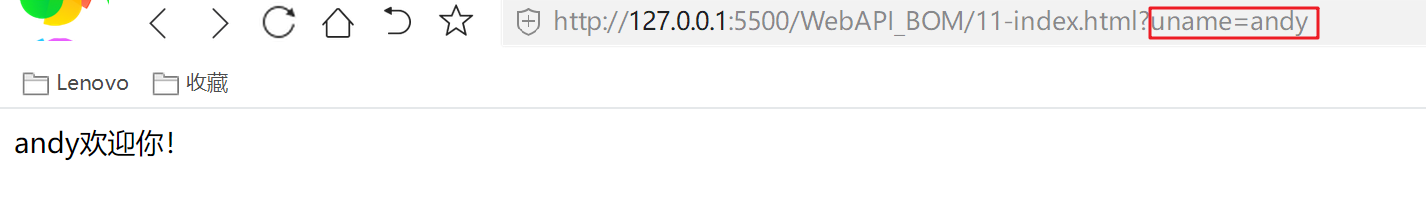
URL 传参案例:

① 第一个登录页面,里面有提交表单, action 提交到 index.html页面
② 第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果
③ 第二个页面之所以可以使用第一个页面的数据,是利用了URL 里面的 location.search参数
④ 在第二个页面中,需要把这个参数提取。
⑤ 第一步去掉? 利用 substr
⑥ 第二步 利用=号分割 键 和 值 split(‘=‘) ⑦ 第一个数组就是键 第二个数组就是值
// # login.html
<body>
<form action="index.html">
用户名:<input type="text" name="uname" id="">
<input type="submit" value="提交" name="" id="">
</form>
</body>
// # index.html
<body>
<div></div>
<script>
console.log(location.search);
// 1. 先去掉 ? substr(起始的位置,截取几个字符)
var params = location.search.substr(1);
console.log(params);
// 2. 利用 = 分割字符串 split('=')
var arr = params.split('=');
console.log(arr);
var div = document.querySelector('div');
div.innerHTML = arr[1] + '欢迎你!';
</script>
</body>

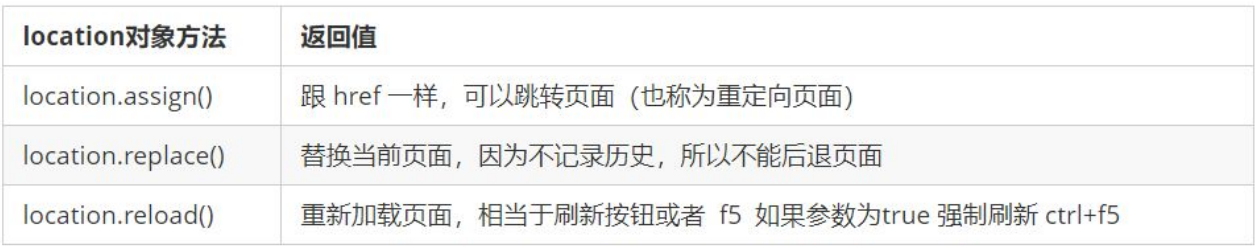
5.4 location 对象的方法

location.assign('URL'); // 实现链接跳转,记录浏览历史,可以实现前进后退
location.replace('URL'); // 实现链接跳转,不记录浏览历史,不能实现前进后退
6. navigator 对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转:
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|
Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS
|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
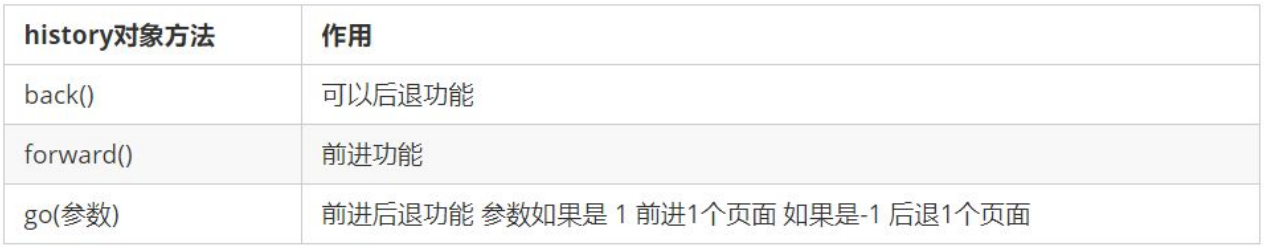
7. history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的 URL。